Tiktokで3D写真効果を行う方法| Popsugar Tech、3D写真効果を作成 – Corel Discovery Center
03D写真効果を作成します
次に、に切り替えます 背景消しゴム あなたの主題に近い領域のツール. 背景消しゴム クリックする場所と同じ色のピクセルを消去します. 調整する必要がある場合があります 許容範囲 の設定 ツールオプション パレット、背景色がオブジェクトの色にどれだけ密接に一致するかに応じて. 背景層用に選んだ明るい黄色の色により、どのピクセルを削除する必要があるかを簡単に確認できます.
これは、Tiktokを引き継いでいる3D写真効果を行う方法です
このiPhoneの写真編集ハックやこれらのバイラルペストの卵のように、Tiktokのトレンドを最新の状態にしている場合、その最新の流行を見た可能性があります:3D写真効果. 外部アプリで行われている効果は、写真を3次元の風景に変換し、それらを生き生きと見た目にさせます。. Tiktokユーザーは、Playaphonkの曲「Phonky Town」に3D写真を吹き込み、ハッシュタグ#3DPhotoeffectを追加しています(これはこれまでに700万回を超えています). 正直なところ、私たちは それで ここで. このトレンドに乗って写真を積みたい場合は、写真に少しのエッジを与えます。これらの指示に従ってください。
Tiktok 3D写真効果を行う方法
- アプリCapCutをダウンロードします
- アプリを開いて写真をインポートします
- 「編集」をタップします
- 「スタイル」をタップする
- 「3Dズーム」をタップします
- カメラロールに保存
必要に応じて、一度に複数の写真をアップロードすることもできます. 「フォンキータウン」にダビングしたい場合は、11枚の写真を撮ることをお勧めしますが、好きな写真や量の写真を撮ることができます。.
3D写真効果の前
画像ソース:Haley Lyndes
3D写真効果の後
画像ソース:Haley Lyndes
3D写真効果を作成します
このチュートリアルでは、通常の写真を3D写真に変える方法を紹介します。. この写真編集手法は、写真の一部がフレームから出てくるように見えるようにします. 結果は非常に印象的ですが、この手法は実際には非常に簡単です.
ステップ1:3D写真の背景を追加する
の中に レイヤー パレット、写真を右クリックします(背景 レイヤー)と選択 重複. これにより、元の写真はそのまま残ります.
の下部に レイヤー パレット、をクリックします 新しいレイヤー アイコンと選択 新しいラスターレイヤー. これは3D写真の背景になります.
アクティブ化します 洪水充填 ツールと、で明るく対照的な色を選択します 材料 黄色などのパレット. の中に ツールオプション パレット、確認してください すべてのレイヤーを使用します チェックされていないので、で画像をクリックしてください 洪水充填 新しい層を黄色で埋めるツール.
の中に レイヤー パレット、コピーされた写真層の下に固体色の層をドラッグします. 次に、コピーされたフォトレイヤーをクリックしてアクティブレイヤーにして、新しいオブジェクトがこのレイヤーの上に配置されるようにします。.
ステップ2:フレームを追加します
フレームを作成するには、アクティブ化します 矩形 道具. の中に 材料 パレットを設定します 前景 (トップ)フレームを望む色に見本(この場合、赤を使用しています)。 背景 (下)見本の下の小さなチェッカーボードアイコンをクリックして透明になるスウォッチ.
の中に ツールオプション パレット、調整 幅 目立つのに十分な厚さになるように設定. 写真のサイズに合った幅を取得するには、この設定を数回調整する必要がある場合があります.
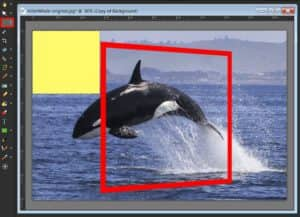
とともに 矩形 ツール、写真をクリックしてドラッグして長方形を描画して、写真の一部がフレームの外にあるように、この場合はクジラの頭が.
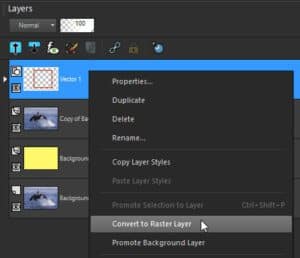
長方形はベクトルオブジェクトであるため、独自のベクトル層で作成されます. しかし、このフレームに変更する必要がある変更のためには、長方形はラスターオブジェクトでなければなりません. これは簡単です:のレイヤーを右クリックします レイヤー パレットと選択 ラスターレイヤーに変換します.
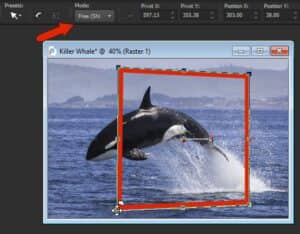
フレームに3Dの外観を与えるには、 選ぶ ツールと設定 モード に 無料 の中に ツールオプション パレット. 次に使用します 選ぶ 左上に2つのノードを移動するツール.
ステップ3:フレームの外側の背景を削除します
次に、フレームの外で写真の部分を削除する必要があります. の中に レイヤー パレット、コピーされた写真層をクリックしてアクティブレイヤーにする.
アクティブ化します 選択 ツールと ツールオプション パレットを設定します 選択タイプ に 矩形 そしてその モード に 交換する. 写真をクリックしてドラッグして選択領域を作成し、 消去 削除するキー. プレス Ctrl + d 削除した領域を選択するために.
これらの手順に従って、フレームの外側の他の領域を削除する.
ヒント:フレームの上下の台形形状など、非長方形の領域がある場合、 フリーハンドの選択 ツールと設定 選択タイプ に ポイントからポイントへ. 開始点を1回クリックしてから、形状の次の2つの角をクリックします. 4番目のコーナーをダブルクリックして選択領域を完成させ、次のように押します 消去 削除するキー.
削除する必要がある残りのエリアについては、 消しゴム ツールと 背景消しゴム 道具. の中に ツールオプション パレット、設定 硬度 に 100 と調整します サイズ 必要に応じて(ブラシのサイズを押さえて調整することもできます。 alt キーとあなたの写真の上または下にドラッグします 消しゴム 道具).
使用 消しゴム あなたの主題に近づいていない領域のためのツール、この場合はクジラの頭.
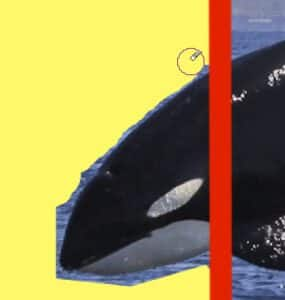
次に、に切り替えます 背景消しゴム あなたの主題に近い領域のツール. 背景消しゴム クリックする場所と同じ色のピクセルを消去します. 調整する必要がある場合があります 許容範囲 の設定 ツールオプション パレット、背景色がオブジェクトの色にどれだけ密接に一致するかに応じて. 背景層用に選んだ明るい黄色の色により、どのピクセルを削除する必要があるかを簡単に確認できます.
ステップ4:件名/オブジェクトの背後にあるフレームを削除します
バックグラウンドがフレームの外側の周りから削除されたら、次のステップは、3Dサブジェクト/オブジェクトの背後にあるフレームの部分を消去することです(i.e. クジラの頭).
の中に レイヤー パレット、フレームレイヤーをクリックしてアクティブレイヤーにする. 調整します 不透明 このレイヤーの不透明度を減らすためのスライダー、消去する必要がある場所を簡単に確認できるように.
次に使用します 消しゴム クジラの後ろにあるはずのフレームの部分を削除するツール. 完了したら、レイヤーの不透明度を100に戻します.
ステップ6:新しい背景を追加する(オプション)
私たちが元々作成した明るい黄色の背景は、消去するときに非常に役立ちましたが、最終的な3D写真に必要な外観ではないので、代わりにパターンに置き換えます.
の中に レイヤー パレット、黄色の背景層をクリックしてアクティブレイヤーにする. の中に 材料 パレット、をクリックします 前景 (トップ)開くための見本 材料特性 窓. を選択 パターン タブを使用して、使用するパターンを選択しました(使用しました ひび割れた塗料 パターン). アクティブ化します 洪水充填 ツールと画像をクリックしてパターンを埋める.
2枚の写真付きの3D写真効果
この手法は、2つの画像のセットでも使用できます. この例では、壁にぶら下がっているフレームの写真とトカゲの写真を使用しています. 3Dフォトテクニックを使用して、トカゲがフレームから出てきているように見せます.
壁のフレームの写真では、フレームは白で満たされており、それを取り除き、トカゲに置き換える必要があります. 画像フレーム内のピクセルを削除するには、まず宣伝する必要があります 背景 ラスターレイヤーになるようにレイヤー. の中に レイヤー パレット、右クリックします 背景 レイヤーと選択 背景層を促進します.
除去する領域は固体の長方形の領域であるため、 選択 ツールを簡単に. アクティブ化します 選択 ツールとクリックしてドラッグして、白い背景の周りに選択領域を作成し、押してから押します 消去.
今、私たちはトカゲの画像を写真に追加する必要があります. これをコピーすることでこれを行うことができます(Ctrl + c)トカゲの写真とそれを貼り付けます(Ctrl + v)フォトフレーム画像に、またはそれを直接ドラッグすることによって レイヤー パレット. トカゲ画像が追加されたら、フォトフレームレイヤーの下にドラッグしてください。 レイヤー パレットは、レイヤーの不透明度を減らします.
トカゲ層をアクティブにして使用します 選ぶ ツール、in 規模 モード、サイズを変更して所定の位置に移動します.
フレームレイヤーに戻り、使用します 消しゴム 小さなブラシサイズのツールは、トカゲの頭の後ろにあるフレームの部分と、トカゲの頭をブロックするすべてのピクセルを慎重に消去します.
完了したら、レイヤーの不透明度を100に戻します. そして今、私たちは新しい博物館の傑作を持っています!